자바스크립트로 크로스 플랫폼 애플리케이션을 개발할 수 있는 여러 프레임워크를 사용하여 수많은 공룡급 애플리케이션과 중 소규모 애플리케이션을 개발했다.

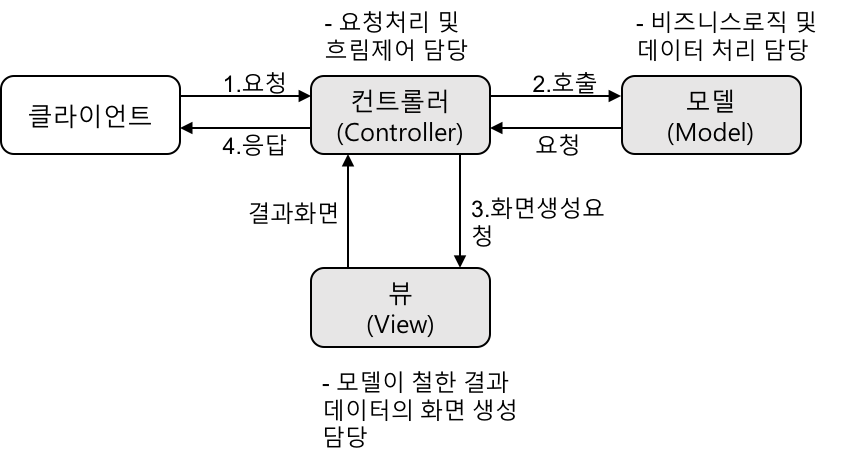
이 프레임워크들은 주로 MVC, MVVM 아키텍처를 사용한다.
AngulorJS의 경우는 MVW 아키텍처로 애플리케이션을 구조화한다.
- 공통점: 모델과 뷰가 있다는 것이다.
모델은 애플리케이션에서 사용하는 데이터를 관리하는 영역이고, 뷰는 사용자에게 보이는 부분이다.
프로그램이 사용자에게서 어떤 작업을 받으면 컨트롤러는 모델 데이터를 조회하거나 수정하고, 변경된 사항을 뷰에 반영한다.

페이스북 개발 팀은 이를 해결하려고 하나의 아이디어를 고안해 냈는데, 어떤 데이터가 변할 때마다 어떤 변화를 줄지 고민하는 것이 아니라 기존 뷰를 날려 버리고 처음부터 새로 렌더링하는 방식이다.
페이스북 개발 팀이 앞서 설명한 방식으로 최대한 성능을 아끼고 편안한 사용자 경험을 제공하면서 구현하고자 개발한 것이 바로 리액트이다.
1.1 리액트 이해

리액트는 자바스크립트 라이브러리로 사용자 인터페이스를 만드는데 사용한다.
오직 View만 신경 쓰는 라이브러리이다.
리액트 프로젝트에서 특정 부분이 어떻게 생길지 정하는 선언체가 있는데, 이를 컴포넌트라고 한다.
템플릿은 보통 데이터셋이 주어지면 HTML 태그 형식을 문자열로 반환하는데,
컴포넌트는 재사용이 가능한 API로 수많은 기능들을 내장하고 있으며, 컴포넌트 하나에서 해당 컴포넌트의 생김새와 작동 방식을 정의 한다.
사용자 화면에 뷰를 보여 주는 것을 렌더링이라 한다.
1.2 초기 렌더링
라이브러리르 사용하든지 간에 맨 처음 어떻게 보일지를 정하는 초기 렌더링이 필요하다.
리액트에서는 이를 다루는 render 함수가 있다.
render() { ... }이 함수는 컴포넌트가 어떻게 생겼는지 정의하는 역할을 한다.
html 형식의 문자열을 반환하지 않고, 뷰가 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환한다.
1.2.1 조화 과정
우선 리액트에서 뷰를 업데이트할 때는 "업데이트 과정을 거친다"라고 하기보다는 "조화 과정을 거친다"라고 하는 것이 더 정확한 표현이다.
컴포넌트에서 데이터에 변화가 있을 때 우리가 보기에는 변화에 따라 뷰가 변형되는 것처럼 보이지만, 사실은 새로운 요소로 갈아끼우기 때문이다.
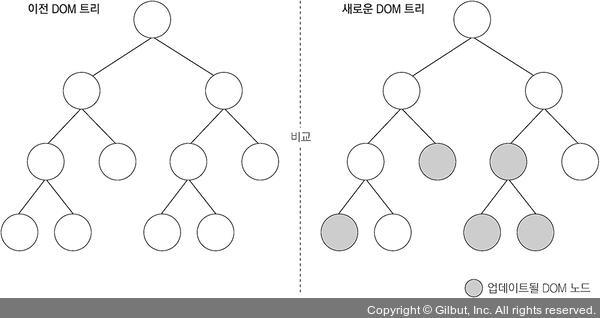
하지만 이때 render 함수가 반환되는 결과를 곧바로 DOM에 반영하지 않고, 이전에 render 함수가 만들었던 컴포넌트 정보와 현재 render 함수가 만든 컴포넌트 정보를 비교한다.

자바스크립트를 사용하여 두 가지 뷰를 최소한의 연산으로 비교한 후, 둘의 차이를 알아내 최소한의 연산으로 DOM 트리를 업데이트한다.
1.3 리액트의 특징
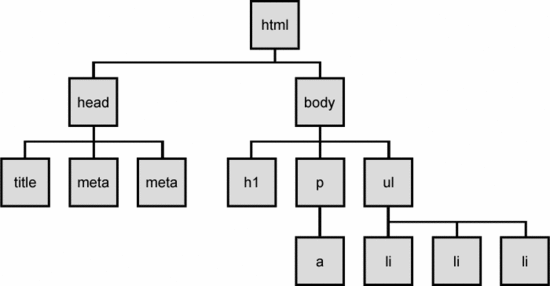
DOM이란? Document Object Model의 약어이다.
즉, 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성한다.

1.3.1 Virtual DOM
리액트에서 데이터가 변하여 웹 브라우저에 실제 DOM을 업데이트할 때는 다음 세 가지 절차를 밟는다.
| 1. 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링한다. |
| 2. 이전 Virutal DOM에 있던 내용과 현재 내용을 비교한다. |
| 바뀐 부분만 실제 DOM에 적용한다. |
우리는 다음 문제를 해결하려고 리액트를 만들었다.
지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하기
리액트는 다른 웹 프레임워크나 라이브러리와 혼용할 수도 있다.
예를 들어 Backbone.js, AngularJS 등의 프레임워크와 함께 언제든지 사용할 수 있다.
'자바스크립트 > React' 카테고리의 다른 글
| 라우팅이란? (0) | 2023.03.23 |
|---|---|
| React 작업 환경 설정하기 (0) | 2023.03.13 |
